GitHub Pages 블로그 카테고리 업그레이드
GitHub Pages 블로그의 카테고리 기능을 업그레이드 합니다.
선택한 카테고리의 포스트만 출력
기본적으로 Jekyll에서 제공하는 카테고리 기능은 카테고리를 선택하면 모든 포스트 목록을 출력하고 그 중에 해당 카테고리의 위치를 보여줍니다.
모든 포스트가 100개이고 그 중에 선택한 카테고리의 포스트가 10개여도 100개를 모두 출력하고 그 중에 해당 카테고리의 위치를 보여주기 때문에 비효율적입니다.
선택한 카테고리의 포스트만 출력되는 기능을 추가하겠습니다.
pages폴더에categories폴더를 생성합니다.- 카테고리의 이름을 소문자로 마크다운 파일을 만듭니다.
예를 들어 현재 이 글은 카테고리가
GitHub,GitHub-Pages이니github.md,github-pages.md이렇게 2개의 파일을 만들어야 겠죠. - 아래와 같이 코드를 입력합니다.
title과site.categories.의GitHub는 카테고리permalink의github는 해당 카테고리로 접속할 주소입니다.
---
title: GitHub
layout: archive
permalink: /categories/github
author_profile: true
sidebar:
nav: sidebar-category
---
{% assign posts = site.categories.GitHub %}
{% for post in posts %} {% include archive-oneline.html type=page.entries_layout %} {% endfor %}
_includes폴더에archive-oneline.html파일을 만들고 아래의 코드를 추가합니다.
<div class="{{ include.type | default: 'list' }}__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<div class="archive-oneline">
<a href="{{ post.url | relative_url }}" rel="permalink">{{ post.title }}</a>
<span class="page__meta">
<i class="far fa-fw fa-calendar-alt" aria-hidden="true"></i>
<time datetime="{{ post.date | date_to_xmlschema }}">{{ post.date | date: site.date_format }}</time>
</span>
</div>
</article>
</div>
archive-oneline.html 파일은 포스트 목록 출력시 포스트 당 최소한 3줄 이상 차지하던걸 발췌를 삭제하고 제목과 일자를 같이 출력하여 포스트 당 한줄만 차지하게 변경하기 위해 사용합니다.
_sass/minimal-mistakes/skins/_air.scss 파일에 다음의 코드를 추가해 포스트 목록 사이의 여백을 설정합니다. 다른 스킨을 선택했다면 선택한 스킨 파일에 코드를 추가해야 겠죠.
// 추가
.archive-oneline {
line-height: 1.8em;
}
링크 수정
_data/navigation.yml 파일의 링크를 수정합니다. url의 #을 제거하면 됩니다.
sidebar-category:
- title: GitHub
url: /categories/github
children:
- title: GitHug-Pages
url: /categories/github-pages
포스트의 카테고리 링크의 #도 제거해야 합니다. _includes/category-list.html 파일의 코드를 다음 코드로 변경합니다.
{% if site.category_archive.path %}
{% assign categories_sorted = page.categories | sort_natural %}
<p class="page__taxonomy">
<strong><i class="fas fa-fw fa-folder-open" aria-hidden="true"></i> {{ site.data.ui-text[site.locale].categories_label | default: "Categories:" }} </strong>
<span itemprop="keywords">
{% for category_word in categories_sorted %}
<a href="{{ category_word | slugify | prepend: site.category_archive.path | relative_url }}" class="page__taxonomy-item p-category" rel="tag">{{ category_word }}</a>{% unless forloop.last %}<span class="sep">, </span>{% endunless %}
{% endfor %}
</span>
</p>
{% endif %}
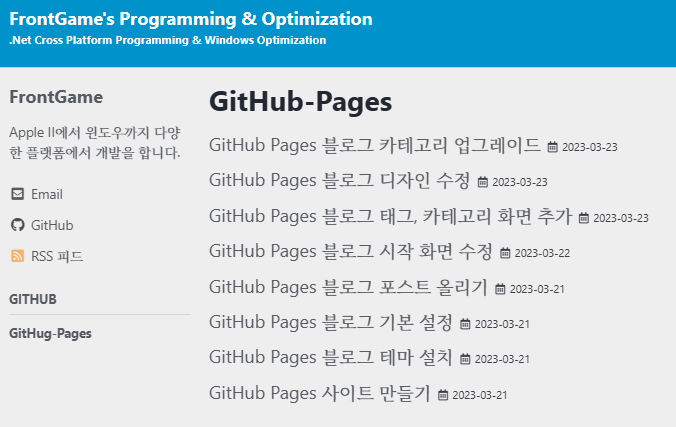
수정된 카테고리 화면
아래의 화면과 같이 카테고리를 선택하면 해당 카테고리의 포스트들을 한 줄에 하나씩 출력합니다.

카테고리 추가 요약
앞으로 카테고리를 새롭게 추가할 때 해야할 작업을 요약하겠습니다.
_pages/categories폴더에 이전에 만든 카테고리 파일을 복사합니다.- 파일명과
permalink는 카테고리를 소문자로 입력합니다. title과site.categories.는 카테고리의 원래 이름대로 입력합니다._data/navigation.yml파일에 링크를 추가합니다.
카테고리를 처음 설정할 때는 복잡한 과정을 거쳤지만 이제는 카테고리를 추가할 때마다 파일 추가와 링크 수정만 하면 됩니다.
태그 또한 동일한 방법으로 업그레이드 할 수 있습니다.
댓글남기기